
Cómo maquetar un sitio web con Gravit Designer
Hace unas horas descubrí que Gravit Designer, una aplicación que probé en su momento en su versión web, por allá por sus inicios, y que ahora está disponible para varios Sistemas Operativos: macOS, Windows, ChromeOS, mediante el navegador web y GNU/Linux.
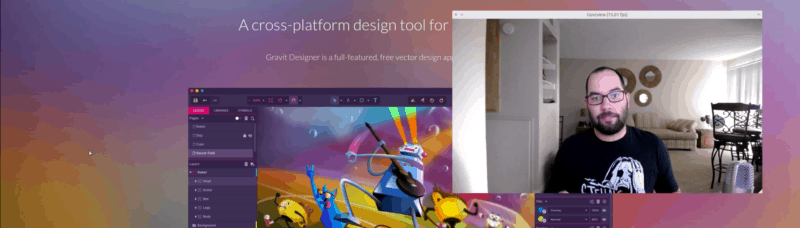
En este video les presento (según lo que he aprendido) como es la herramienta, la cual está enfocada como es lógico para diseñadores, la cual es multiplataforma y muy, muy fácil de usar. Podemos usarla para maquetar nuestro sitio web, crear presentaciones, infografías, iconos, en fin.. todo lo posible que se pueda hacer en diseño gráfico.
En el ejemplo vamos a reproducir el diseño de SystemInside, usando esta aplicación.
[youtube_sc url=»https://youtu.be/RqYd1YekV4g»]
Twitter: @elavdeveloper
Telegram:
– Grupo: https://t.me/systeminsidegroup
– Canal: https://t.me/systeminside
Youtube: https://www.youtube.com/systeminside
Buena aplicación.
Lo del oscuro en la selección es por el tema de la aplicaición, si cambias al light se ve bien
Si, no había cambiado el tema en las preferencias.. gracias por el dato.. 😉
Muy buena herramienta, se ve muy prometedora. Particularmente yo estoy encantado con Pencil project -aunque la he usado para cosas simples, incluso se pueden crear enlaces entre páginas-. Ojalá alguna vez puedas hacerle una revisión. No soy diseñador y siempre es bueno contar con la opinión de alguien con más experiencia.
En cuanto a Inkscape no he visto esa propiedad que describes, yo suelo utilizar el sistema de rejillas.
Menú: Ver –> Rejilla de página, o simplemente tecla numeral (AltGr + 3)
Se puede configurar en:
Propiedades del documento –> Rejillas Rectangular/axonométrica.
Me permiten ubicar las cajas en los vértices automáticamente, también está la propiedad de utilizar esta opción entre cajas utilizando la caja de herramientas que está a la derecha. Viene de forma predeterminada, en el caso de no estar (Ver -> Mostrar/ocultar -> Ajustar la barra de controles). Si jugamos un poco con estas opciones podremos ajustar las cajas (entre ellas) a los lados, centro, vértices, de forma más simple.
Ahora en mi opinión personal prefiero más la herramienta que describes -o Pencil- para crear maquetaciones. Son más específicas y en tal caso más intuitivas.
Saludos.
Pues prometo echarle un ojo a Pencil a ver que tal.. 😉
Excelente aplicación y excelente vídeo como siempre
Prometedora aplicación, y falta que hacen proyectos así
😉 Gracias hermano.